
In this tutorial we will learn How to use RatingBar in Android Using Android Studio.
Generally we use RatingBar when we want to allow the user to rate some product or action.
So lets create a project.
Step 1 – Create new Android project
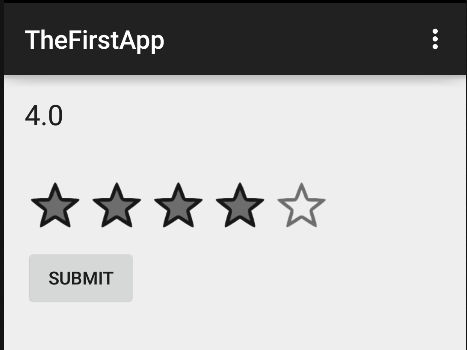
Step 2 – Add a RatingBar in the main activity. Also Add a button and TextView to the main activity as shown in the picture below.

src/main/AndroidManifest.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"
android:id="@+id/abc">
<RatingBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/ratingBar"
android:layout_marginTop="32dp"
android:numStars="5"
android:rating="2"
android:stepSize="1"
android:layout_below="@+id/textView"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Large Text"
android:id="@+id/textView"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Submit"
android:id="@+id/button"
android:layout_below="@+id/ratingBar"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
</RelativeLayout>
layout/activity_main.xml
package com.example.programmingknowledge.thefirstapp;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.RatingBar;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends ActionBarActivity {
private static Button button_sbm;
private static TextView text_v;
private static RatingBar rating_b;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listenerForRatingBar();
onButtonClickListener();
}
public void listenerForRatingBar() {
rating_b = (RatingBar) findViewById(R.id.ratingBar);
text_v = (TextView)findViewById(R.id.textView);
rating_b.setOnRatingBarChangeListener(
new RatingBar.OnRatingBarChangeListener() {
@Override
public void onRatingChanged(RatingBar ratingBar, float rating, boolean fromUser) {
text_v.setText(String.valueOf(rating));
}
}
);
}
public void onButtonClickListener() {
rating_b = (RatingBar) findViewById(R.id.ratingBar);
button_sbm = (Button)findViewById(R.id.button);
button_sbm.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,
String.valueOf(rating_b.getRating()),
Toast.LENGTH_SHORT).show();
}
}
);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
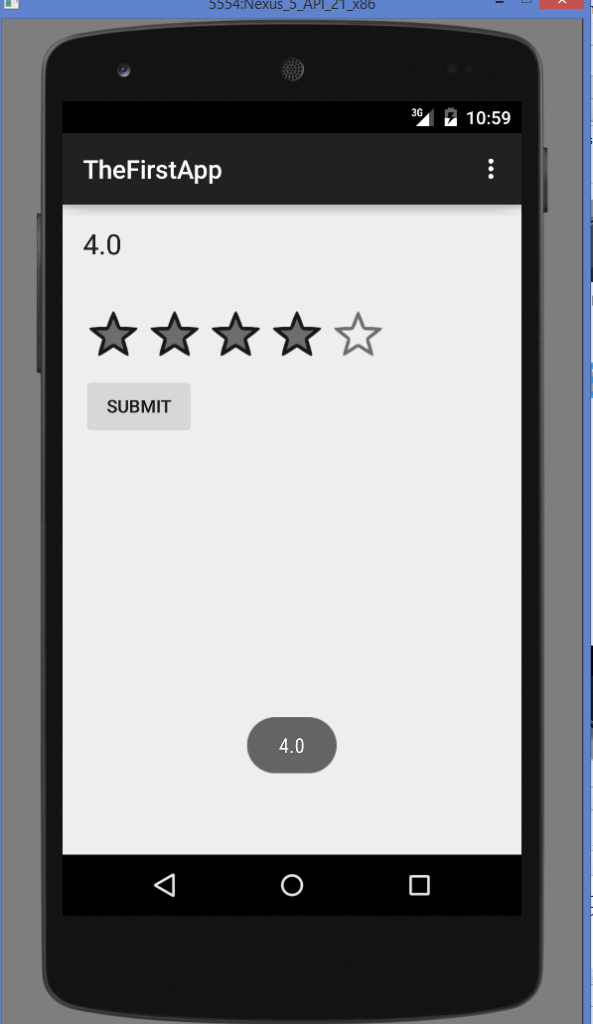
Now run your app
OUTPUT

Android Books To Learn Mobile Apps Programming
- Android Programming: The Big Nerd Ranch Guide
- Android Design Patterns: Interaction Design Solutions for Developers
- Android Application Development Cookbook – Second Edition
- Android User Interface Design: Turning Ideas and Sketches into Beautifully Designed Apps (Usability)
- Android Recipes: A Problem-Solution Approach for Android 5.0
- Hello, Android: Introducing Google’s Mobile Development Platform (Pragmatic Programmers)
- Beginning Android Games

I had created a RSS Reader android app that contain a news headline, and i want to add some category of news like (Sport, Techno,etc) but i don’t know how to make it. can you please make an android tutorial about RSS reader that show a news headline(or whatever it is) based on the category. Like if i click Sport Category the app will show the news headline about Sport.
*Sorry for bad english 🙁 I hope you get what I mean